JPG vs AVIF: A Comparison
An unscientific analysis of these two image formats based on file size and image quality.
JPG and AVIF are the two main contenders in the battle, where JPG/JPEG are common image format we use daily in mobiles, laptops, cameras. It is mostly supported by all devices and platforms. And on the other hand AVIF the next generation image format. It is not supported by many social media platforms and browsers like Microsoft Edge and Opera Mini.
Methodology
I have selected four different test images to run through both the JPG and the AVIF encoders:
Flower - A normal image we take everyday using our smartphones.

Taken from Redmi 9 Power
Lemur - A normal image we take everyday using our smartphones.

Taken from free-images.com. Untouched 13Mb image
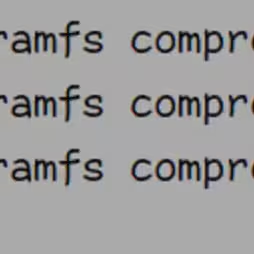
Text - A screenshot image of terminal.

A text image with small range of colors
Cartoon - A cartoon image.

A cartoon I designed by using Sketchbook
All images used in this post (source .jpg, encoded .avif)
To conduct the image encoding tests, the following system specifications were used:
- Operating System: Linux (Arch Linux)
- Kernel Version: 6.4.2
- Processor: Ryzen 5 5500U (4 Ghz)
- RAM: 8GB DDR4
Lossy compression
Lossy compression is a method of data compression that selectively discards or reduces some of the information from the original data in order to reduce file size. It is widely used in image compression algorithms to achieve smaller file sizes while maintaining acceptable image quality.
To encode the AVIF images I used avifenc provided by libavif
avifenc input.jpg output.avif --min 0 --max 63 -j 12
The --min and --max set the minimum and maximum quantizer for color. We use the full range here. The -j set the number of parallel threads. Here I am using 12 threads.
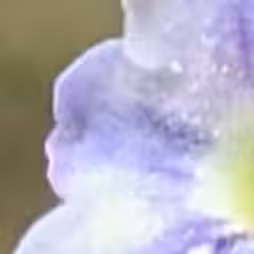
Flower
For this flower image I have cropped around the one of the flower. The crop is based on 200% zoomed image. Here are the results
| File format | File size | Compression ratio | Time taken to encode |
|---|---|---|---|
| JPG | 440Kb | - | - |
| AVIF | 156Kb | - 64.54% | 0.465s |
 |  |
| Original | AVIF |
We compressed the original 440Kb image to 156Kb image which is 64% lesser than original. And the AVIF version is more smooth in edges than JPG. Most of the smart phones take these images and the difference is not noticeable.
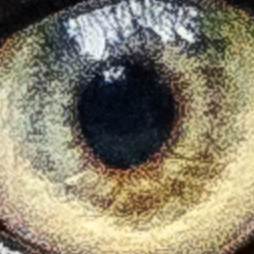
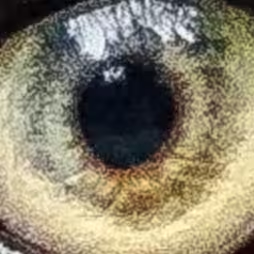
Lemur
For this lemur image I have cropped around the eye. The crop is based on 200% zoomed image. Here are the results
| File format | File size | Compression ratio | Time taken to encode |
|---|---|---|---|
| JPG | 13Mb | - | - |
| AVIF | 1.1Mb | - 91.53% | 3.547s |
 |  |
| Original | AVIF |
Comparing to other three images this lemur image is huge in size with resolution around 5K (4928x3264). We compressed the original 13Mb image into 1.1Mb image which is whopping 91.53% less than original image and There are some color artifacts in the AVIF format.
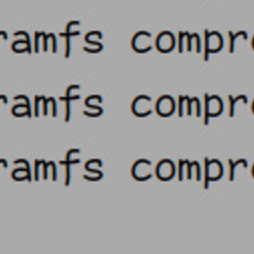
Text
For this image I have cropped around the text. The crop is based on 200% zoomed image. Here are the results
| File format | File size | Compression ratio | Time taken to encode |
|---|---|---|---|
| JPG | 392Kb | - | - |
| AVIF | 40Kb | - 89.79% | 3.54s |
 |  |
| Original | AVIF |
This image is very simple with limited colors. This will give you an overview of text based images. We converted the original image 392Kb to 40Kb image. Which is again a huge compression of 89.79%. The edges of the text are slightly blurry compared to original image.
Cartoon
For this cartoon image I have cropped center of the image. The crop is based on 200% zoomed image. Here are the results
| File format | File size | Compression ratio | Time taken to encode |
|---|---|---|---|
| JPG | 864Kb | - | - |
| AVIF | 136Kb | - 84.25% | 0.887s |
 |  |
| (Original) | AVIF |
The cartoon image is contain less colors and overfill colors in the edges. We converted the original 136Kb to 86Kb which is 84.25% lesser than original image. There are some blue color overfill in the edges of the original image which is not visible in AVIF format.
How to use AVIF in websites
You can use AVIF in websites using <picture> element. The <picture> element contains one <img> tag and one or more <source> tags. Put the normal JPG/PNG images in the <img> tag and add AVIF images to <source> tag. The browser first looks for the <source> tag, if the image format is supported by the browser it loads the image. If not supported by the browser then the <img> tag image loads.
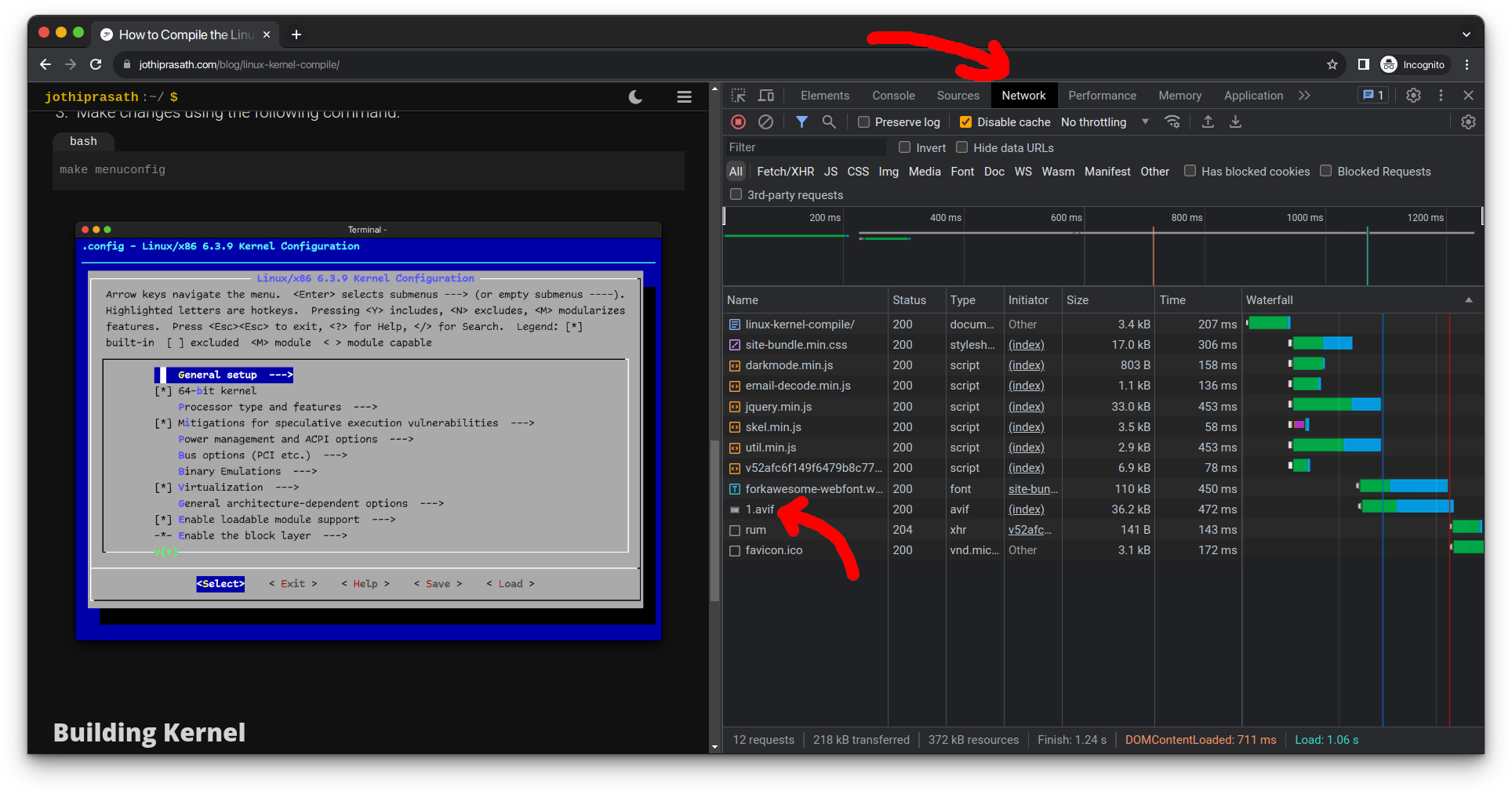
You can verify which format of the file loaded by
- Right clicking the page and select the inspect option.
- Switch to the network tab and reload the page.
- You can find the image name with extension .AVIF

Conclusion
According to the results presented above, my option is that AVIF is better compared to JPG in lossy compression. For haven’t tested for lossless compression because my original JPGs are compressed images. The main reason for this comparison is for website use.